Hint
Node installation is mandatory for every platform and also, the Android platform requires Java and Android SDK installation. All of is available on this link

All needs in the MowegaShop e-commerce area have been considered. The tools used have been made completely unique and have been used to increase ease of use and project management.
The theme comes with React Native 0.63.3 version that is already installed. It is currently the most stable version for this project.
With react-native run-android and react-native run-ios commands, you can install the app to your device or emulator/simulator.
If you want to install a specific version from the beginning, you must install React Native first.
Go to documentation fromhere.

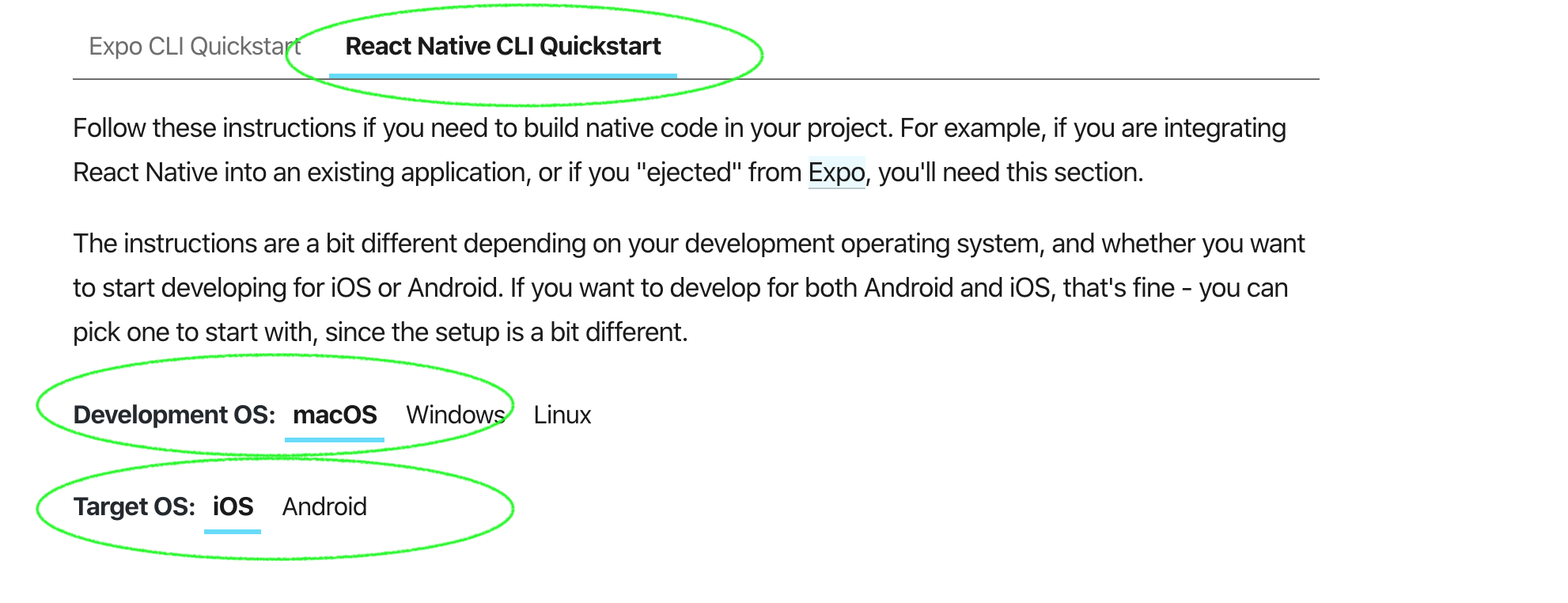
As shown in the picture above, we need to setup as React Native CLI Quickstart, not Expo option. MacOS platform is mandatory if Target OS is iOS. For android, macOS, Windows and Linux are available.
Node installation is mandatory for every platform and also, the Android platform requires Java and Android SDK installation. All of is available on this link
After React Native installation, with npx react-native init AwesomeProject --version X.XX.X (this command is available on the React Native document page) command, need to create new project.
The package name is com.mowega.mowshoptheme. You can change this Var olan paket com.mowshoptheme paket adı ile gelmektedir. You should replace it with a suitable package name.
Install this plugin from here
react-native-rename "Your App Name" -b test.company.yourname with this command, you can change easily.
The second way is deleting android and ios folder. After deleting these folders, you need to change name and displayName fields
{
"name": "MowShopTheme",
"displayName": "MowShopTheme"
}
With the second method you can only make package names starting with com. For example, if the name is MowShopTheme, your package name is com.mowshoptheme.
For the theme to work fully, plugins must be installed.
"dependencies": {
"@react-native-community/masked-view": "^0.1.10",
"@react-native-community/toolbar-android": "0.1.0-rc.2",
"@react-navigation/drawer": "^5.8.0",
"@react-navigation/native": "^5.4.3",
"@react-navigation/stack": "^5.4.0",
"moment": "^2.24.0",
"react": "16.11.0",
"react-native": "0.62.2",
"react-native-countdown-component": "^2.7.1",
"react-native-datepicker": "^1.7.2",
"react-native-device-info": "^2.3.2",
"react-native-gesture-handler": "^1.6.1",
"react-native-indicators": "^0.17.0",
"react-native-keyboard-aware-scroll-view": "^0.9.1",
"react-native-localization": "^2.1.6",
"react-native-popup-dialog": "^0.17.0",
"react-native-reanimated": "^1.9.0",
"react-native-responsive-screen": "^1.2.2",
"react-native-restart": "0.0.13",
"react-native-safe-area-context": "^2.0.2",
"react-native-screens": "^2.8.0",
"react-native-snap-carousel": "^3.9.1",
"react-native-star-view": "^1.1.3",
"react-native-status-bar-height": "^2.2.0",
"react-native-swiper": "^1.5.14",
"react-native-vector-icons": "^6.7.0",
"sync-storage": "^0.3.0"
}
Above is the list of installed plugins in the package.json file. You need to install these plugins.
react-native-countdown-component Go to plugin page
react-native-device-info Go to plugin page
react-native-datepicker Go to plugin page
react-native-indicators Go to plugin page
react-native-keyboard-aware-scroll-view Go to plugin page
react-native-localization Go to plugin page
react-native-orientation Go to plugin page
react-native-popup-dialog Go to plugin page
react-native-responsive-screen Go to plugin page
react-native-restart Go to plugin page
react-native-snap-carousel Go to plugin page
react-native-star-view Go to plugin page
react-native-status-bar-height Go to plugin page
react-native-swiper Go to plugin page
react-native-vector-icons Go to plugin page
react-navigation v5 Go to plugin page
sync-storage Go to plugin page
Our advice is to throw all the plugins into the package.json as json and then run the npm install command
Most important core component.
| Prop Name | Prop Type | Default Value | Other Values | Description |
|---|---|---|---|---|
| statusBar | boolean | true | true, false | to show statusbar. |
| title | string | null | "Test Title" | Page navbar title. Required navbar true |
| navbar | boolean | true | true, false | to show navbar |
| footer | boolean | true | true, false | to show footer |
| footerActiveIndex | Enum | 1 | 1,2,3,4 | index for detecting selected index |
| error | bool | false | true, false | to show error view |
| errorMessage | string | "" | to set error message that is in errorView | |
| errorOnPress | func | errorView button on click | ||
| transactionType | "string" | "add" | "add", "save" | to decide button click for transaction that is addTransaction or saveTransaction |
| transactionOnSave | func | transaction button on click | ||
| topBorder | bool | true | true, false | container top border for ui |
<MowContainer
title={"Categories"}
footer={true}
navbar={true}
statusBar={true}
footerActiveIndex={2}
error={true}
errorMessage={"en error occurred"}
errorOnPress={() => console.log("error button pressed")}
transactionType={"add"}
transactionOnSave={() => console.log("transaction button pressed")}
topBorder={true}>
{Other Components}
</MowContainer>
This component is inside the MowContainer. No need to change. If you want to change it anyway, you can find it inside container.
All of react native TextInput props can use. You can access all of these from here You can find additional props below.
| Prop Name | Prop Type | Default Value | Other Values | Description |
|---|---|---|---|---|
| keyboardType | Enum | text | "default", "number-pad", "decimal-pad", "numeric", "email-address", "phone-pad" | It creates input-style structure in html |
| secureTextEntry | boolean | false | true, false | to hide entered text. It's kind of html password field and there is also show/hide icon on the right. |
| leftIcon | string | null | All vector icon | Adds an icon to the left side of the input. Requires Vector Icons plugin. |
| rightIcon | string | null | All vector icon | Adds an icon to the right side of the input. Requires Vector Icons plugin. |
| rightIconOnPress | function | null | null | to assign a function when click the right icon |
| leftIconOnPress | function | null | null | to assign a function when click the left icon |
| iconColor | string | theme mainColor variable | all colors | changes icon color. |
| containerStyle | style object | null | null | to change input container ui |
| textInputStyle | style object | null | null | to change textInput ui |
| placeholder | style object | null | null | placeholder text . |
| multiline | bool | true | true, false | to set input can be multiline or not |
| editable | bool | true | true, false | to set input can be editable or not |
| value | string | "" | null | input value |
| keyboardType | string | "default" | "default", "number-pad", "decimal-pad", "numeric", "email-address", "phone-pad" | to change keyboard type |
| secureTextEntry | bool | false | true, false | show/hide input |
| autoCapitalize | bool | true | true, false | to set input first letter as capitalize or not |
| shadow | bool | false | true, false | to set input container shadow or not |
| type | string | "default" | 'default', 'small' | to set input type as default or small |
<MowInput
leftIcon={"user"}
rightIcon={"user"}
value={"number"}
onChangeText={value => console.log("value")}
iconColor={"green"}
textArea={false}
multiline={true}
editable={true}
keyboardType={"default"}
secureTextEntry={false}
autoCapitalize={true}
shadow={false}
type={"default"}
containerStyle={{padding: 5}}
textInputStyle={{color: "grey}}
rightIconOnPress={() => console.log("rightIconOnPress")}
leftIconOnPress={() => console.log("leftIconOnPress")}/>
| Prop Name | Prop Type | Default Value | Other Values | Description |
|---|---|---|---|---|
| pickerVisible | boolean | false | true,false | Open/Close picker. |
| pickerOnClose | function | null | null | IMPORTANT! when onClosed, in which page you call modal, you must set the modal opening state parameter to false in the state of that page. This is important when use two modal in one page. |
| search | boolean | true | true, false | to enable search bar |
| searchKey | string | "title" | null | to set search key |
| data | array | null |
|
data that will list inside picker |
| onSelect | function | null | null | when selection is made, returns the clicked data as json. |
<MowPicker
pickerOnClose={() => this.setState({pickerVisible: false})} // IMPORTANT
pickerVisible={this.state.pickerVisible}
search={false}
data={pickerSortData}
onSelect={(obj) => {this._onSelect(obj)}}/>
Native datepicker. You can setup easily from here. You can edit the component according to the documentation
| Prop Name | Prop Type | Default Value | Other Values | Description |
|---|---|---|---|---|
| selectedDate | string | null | null | selected date |
| containerStyle | object | null | null | picker container style |
| textStyle | object | null | null | date text style |
| value | string | null | null | selected date |
| leftIcon | string | null | null | view left icon |
| rightIcon | string | null | null | view right icon |
| iconColor | string | icon color value | ||
| birthday | bool | false | true, false | to let know is it birthday selection or not |
<MowDatePicker
containerStyle={{backgroundColor: "white", borderBottomWidth: 0}}
value={this.state.birthday}
selectedDate={(birthday) => this.setState({birthday: birthday})}
textStyle={{fontSize: 15}}
iconColor={"green"}
birthday={true}
rightIcon={"calendar"}
leftIcon={"calendar"}/>
| Prop Name | Prop Type | Default Value | Other Values | Description |
|---|---|---|---|---|
| pickerVisible | boolean | false | true,false | Open/Close picker. |
| pickerOnClose | function | null | null | IMPORTANT! when onClosed, in which page you call modal, you must set the modal opening state parameter to false in the state of that page. This is important when use two modal in one page. |
| search | boolean | true | true, false | to enable search bar |
| searchKey | string | "title" | null | to set search key |
| data | array | null |
|
data that will list inside picker |
| onSelect | function | null | null | when selection is made, returns the clicked data as json. |
<MowPicker
pickerOnClose={() => this.setState({pickerVisible: false})} // IMPORTANT
pickerVisible={this.state.pickerVisible}
search={false}
data={pickerSortData}
onSelect={(obj) => {this._onSelect(obj)}}/>
| Prop Name | Prop Type | Default Value | Other Values | Description |
|---|---|---|---|---|
| pickerVisible | boolean | false | true,false | Open/Close picker. |
| pickerOnClose | function | null | null | IMPORTANT! when onClosed, in which page you call modal, you must set the modal opening state parameter to false in the state of that page. This is important when use two modal in one page. |
| onAdd | func | null | null | add button on click |
| pickerSubTitle | string | "subTitle" | null | input picker sub title |
| pickerTitle | string | "pickerTitle" | null | input picker title |
| value | string | null | null | input value |
| update | bool | false | true, false | if picker usage for update, changes button text |
<MowPickerInput
onAdd={(data) => { console.log("added data: ", data)}}
value={"value"}
update={true}
pickerTitle={"Title"}
pickerSubTitle={"subtitle}
pickerOnClose={() => this.setState({pickerVisible: false})}
pickerVisible={pickerVisible}/>
You can find required plugin from here. The global variable is used in this component. It comes in a way that is installed in MowContainer. To use this component;
constructor(props){
super(props);
__loadingContext.showLoading("loadingText");
}
componentDidMount () {
__loadingContext.hideLoading();
}
| Prop Name | Prop Type | Default Value | Other Values | Description |
|---|---|---|---|---|
| title | string | null | null | list title |
| textStyle | style object | null | null | to change title style |
| subtitle | string | null | null | sub title that below the title |
| subtitleTextStyle | style object | null | null | to change sub title style |
| imagePath | require('path') | null | null | list item image that appears the left of the view |
| imageUrl | url | null | null | list item image that appears the left of the view |
| iconName | Fa icon (string) | null | null | Right side > icon. It can change from here. |
| selected | boolean | null | true, false | If you want to set as selected when clicked/touched |
<FlatList
showsVerticalScrollIndicator={false}
keyExtractor={(item, index) => index.toString()}
data={CategoriesData}
style={[pageContainerStyle]}
renderItem={({ item, index }) => (
// category item
<MowListItem
key={index}
style={{marginVertical: 5, borderRadius: 5}}
onPress={() => { ... when clicked }
imagePath={item["image"]}
title={item["title"]}/>
)}/>
To use this component, a plugin is needed. You can reach the library documentation from here.
Calls as function. It takes two parameters. First one is text that shows on the screen and second one is duration. The time is 1500 millisecond as default.
ShowToast.success("Success",2000)//text , duration
ShowToast.info("Info",2000)//text , duration
ShowToast.warning("Warning")//text , duration
ShowToast.error("Error")//text , duration
| Prop Name | Prop Type | Default Value | Other Values | Description |
|---|---|---|---|---|
| title | string | null | null | list title |
| titleTextStyle | style object | null | null | to change title style |
| subtitle | string | null | null | sub title that below the title |
| subtitleTextStyle | style object | null | null | to change sub title style |
| imagePath | require('path') | null | null | list item image that appears the left of the view |
| iconName | Fa icon (string) | null | null | Right side > icon. It can change from here. |
| selected | boolean | null | true, false | If you want to set as selected when clicked/touched |
<FlatList
showsVerticalScrollIndicator={false}
keyExtractor={(item, index) => index.toString()}
data={CategoriesData}
style={[pageContainerStyle]}
renderItem={({ item, index }) => (
// category item
<MowCheckListItem
key={index}
style={{marginVertical: 5, borderRadius: 5}}
onPress={() => { ... when clicked }
imagePath={item["image"]}
title={item["title"]}/>
)}
/>
| Prop Name | Prop Type | Default Value | Other Values | Description |
|---|---|---|---|---|
| modalVisible | boolean | false | true,false | Open/Close Modal |
| onClosed | function | null | null | IMPORTANT! when onClosed, in which page you call modal, you must set the modal opening state parameter to false in the state of that page. This is important when use two modal in one page. |
<MowModal
title={"Modal Title"}
onClosed={() =>{ this.setState({pageModalVisible: false})}} // IMPORTANT
modalVisible={this.state.pageModalVisible}>
<View style={{padding:gPadding}}>
<MowInput placeholder={"Start price"}/>
<MowInput placeholder={"End price"}/>
</View>
</MowModal>
You can find required plugin from here. The global variable is used in this component. It comes in a way that is installed in MowContainer. To use this component, you can follow below code blocks. This component is used by calling the function.
| Arguments | Data Type | Default Value | Other Values | Description |
|---|---|---|---|---|
| title | string | "" | Dialog Title | |
| message | string | "" | Dialog Description | |
| bpt | string | "OK" | ButtonPositiveText. Positive button text | |
| bnt | string | "Cancel" | ButtonNegativeText. Negative button text | |
| twoButton | boolean | false | to show both positive and negative buttons. | |
| close | boolean | false | to show dialog close button. |
warningDialog("Mowega Shop Theme", "Message",null,false, false);
successDialog("Mowega Shop Theme", "Message","OK","Cancel",true, false);
errorDialog("Mowega Shop Theme", "Message","OK",null,false, true);
defaultDialog("Mowega Shop Theme", "Message","OK",null,false, false);
| Prop Name | Prop Type | Default Value | Other Values | Description |
|---|---|---|---|---|
| checked | boolean | false | true, false | Set checkbox as selected. |
| containerStyle | style object | null | null | Changes container style. |
| checkedColor | string | mainColor | null | Set checkbox selected color. |
| onPress | function | null | null | Function that required for each click operation. |
| boxSize | integer | hp(2.5) | null | It is recommended to give according to the screen ratio. |
| text | string | "Checkbox Text" | null | Checkbox text value |
| textStyle | object | {} | null | Changes text style. |
<MowCheckBox
onPress={() => {this._onPress()}}
checkedColor={mowColors.mainColor}
checked={this.state.checkboxChecked}
containerStyle={{alignSelf: "center", right: wp("5%")}}/>
| Prop Name | Prop Type | Default Value | Other Values | Description |
|---|---|---|---|---|
| size | integer | 15 | Each Countdown box size | |
| timeToLeft | second | 1000 | The remaining time. Specifies where to count down. Gets the value in seconds. |
<MowCountDown
size={12}// countdown view size
timeToLeft={item["timeToLeft"]} // countdown start point
/>
You can find required plugin from here.
| Prop Name | Prop Type | Default Value | Other Values | Description |
|---|---|---|---|---|
| score | integer | 0 | star count | |
| width | integer or % | hp("12%") | not one star width, it's whole star view width. Our advice is to give percentage based on screen length | |
| height | integer or % | hp("2.5%") | not one star height, it's whole star view height. Our advice is to give percentage based on screen length |
<MowStarView
width={hp("12%")}
height={hp("2.5%")}
score={item["star"]}/>
Calls as function. It takes two parameters. First one is text that shows on the screen and second one is duration. The time is 1500 millisecond as default.
ShowToast.success("Success",2000)//text , duration
ShowToast.info("Info",2000)//text , duration
ShowToast.warning("Warning")//text , duration
ShowToast.error("Error")//text , duration
| Prop Name | Prop Type | Default Value | Other Values | Description |
|---|---|---|---|---|
| checked | boolean | false | true, false | Set checkbox as selected. |
| containerStyle | style object | null | null | Changes container style. |
| checkedColor | string | mainColor | null | Set checkbox selected color. |
<MowCheckBox
title={"Transactions"}
buttonText={"All"}
buttonOnPress={() => {console.log("button pressed")}}/>
| Prop Name | Prop Type | Default Value | Other Values | Description |
|---|---|---|---|---|
| horizontal | boolean | false | true, false | to set gradient direction as horizontal or vertical |
<MowGradientView
horizontal={false"}>
{Other Components}
</MowGradientView>
The service where the router parts of the application are set. The first part of the application. If you want to make changes to the application, first take a look at this section
All pages within the application are in this folder. Login and non-login are separate.
All sample data within the application is here.